Designing a mobile app for shopping with intention
Personal (2022 —)
Tools used: Figma, Notion, pen/paper
—
In early 2022, I launched Ode, a newsletter about shopping with intention. Through regular posts in the newsletter and on the accompanying private Instagram account, I share learnings and observations on mindful consumption (particularly in the lifestyle categories of clothing, home, and wellness).
One main learning I’ve shared is the importance of planning and tracking purchases — a habit that needs to be cultivated and practiced consistently. In envisioning how to help the Ode community develop this habit, I began designing a mobile app companion that would make it easy for users to log items they’re considering buying, record purchases, create inspiration boards, and access resources on intentional shopping — all in one place.
—
Analyzing the opportunity
Adapted from my newsletter post on systems for planning shopping.
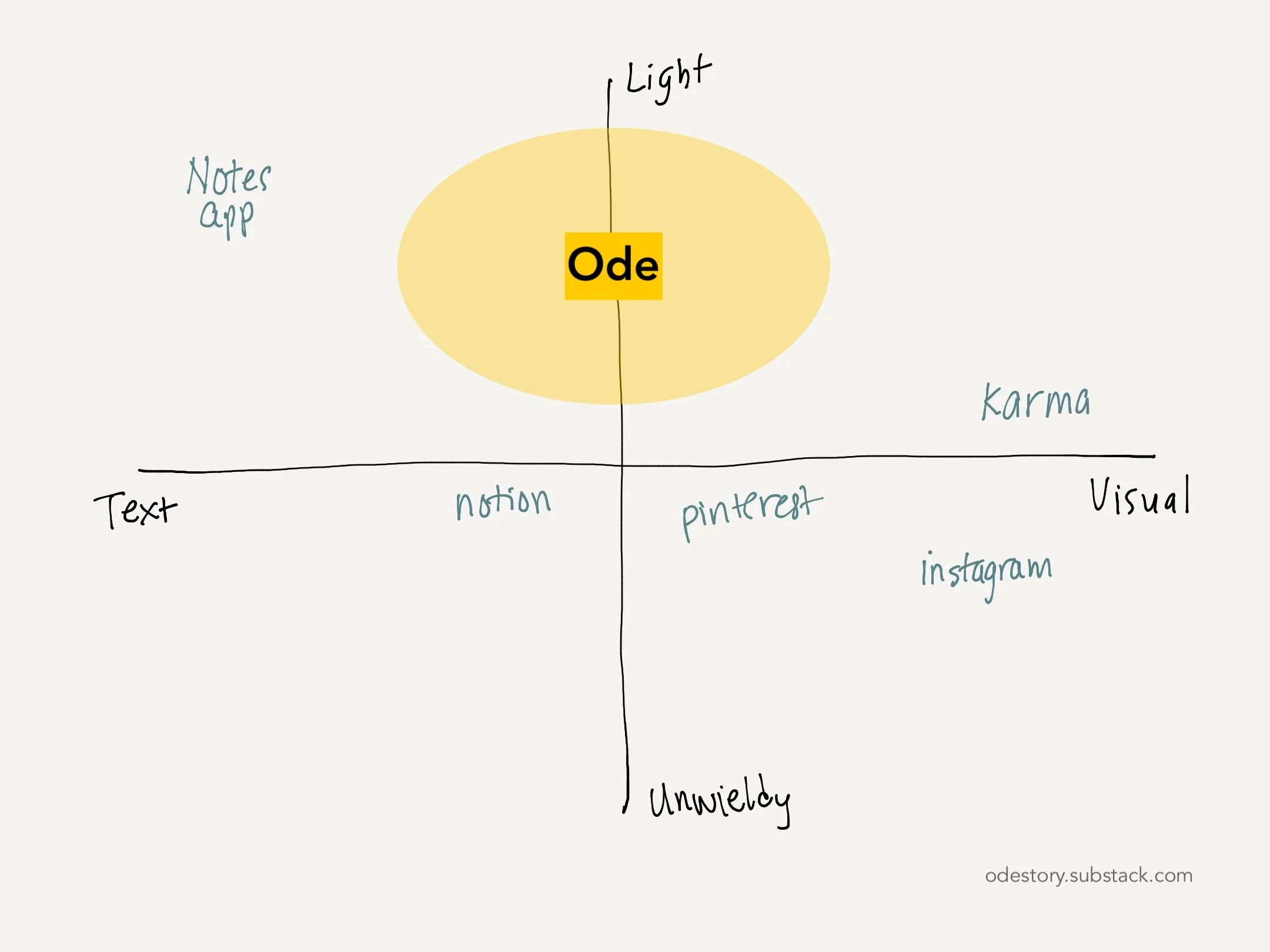
When it comes to digital tools for shopping planning, the options are plenty, ranging from social media platforms that can serve as a visual wishlist (Pinterest, Instagram) to note-taking apps of varying degrees of complexity (iOS Notes app, Notion) to e-commerce-driven apps/browser extensions that help you track prices and coupon codes (Karma).
What I think is still missing is something that’s good at both dynamic visuals (think moodboards) and flexible note-taking (text and links) — and is also exceedingly simple and effortless to use, not cumbersome and intimidating to pull up.
Ode the app is an attempt to get to that sweet spot.
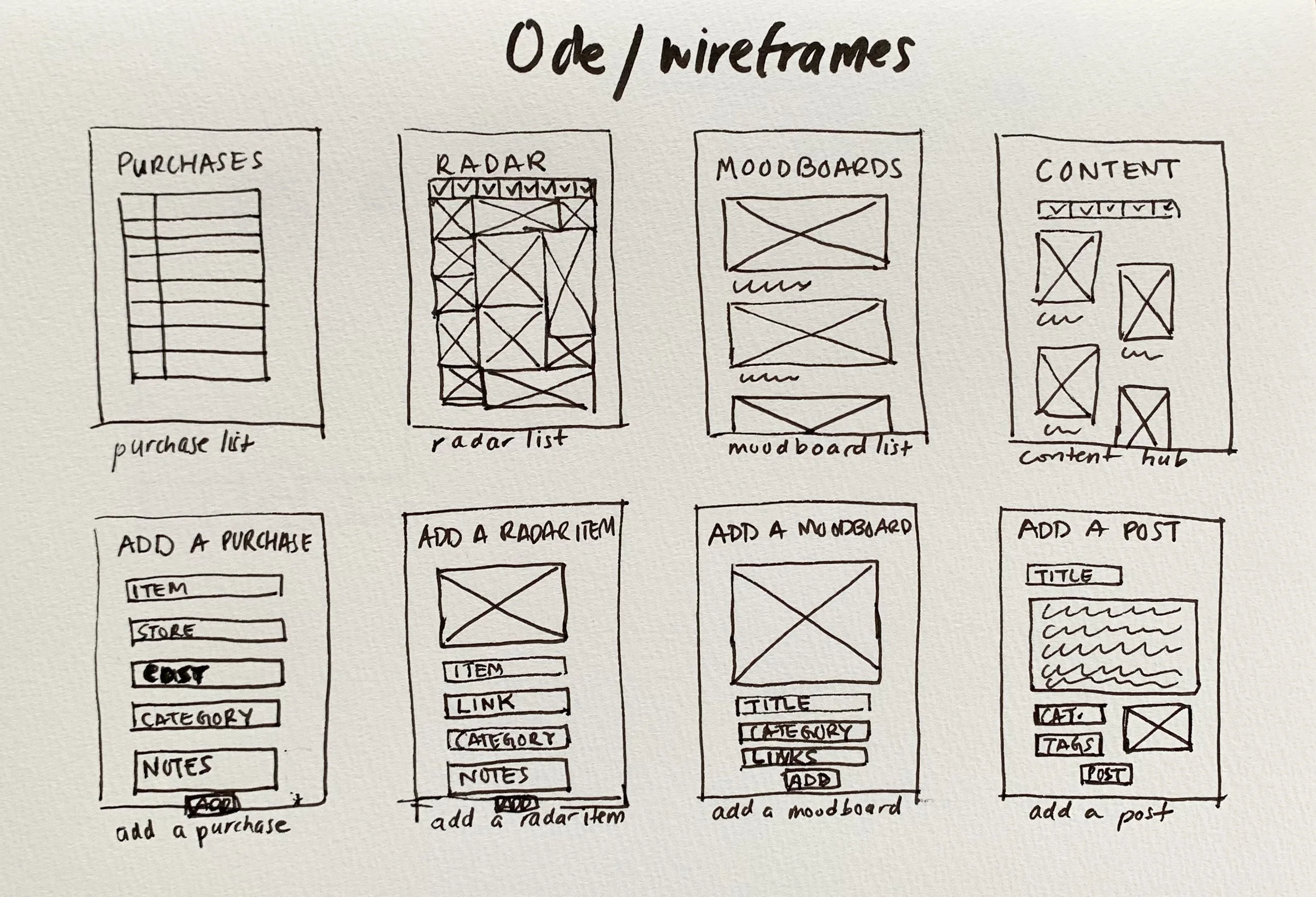
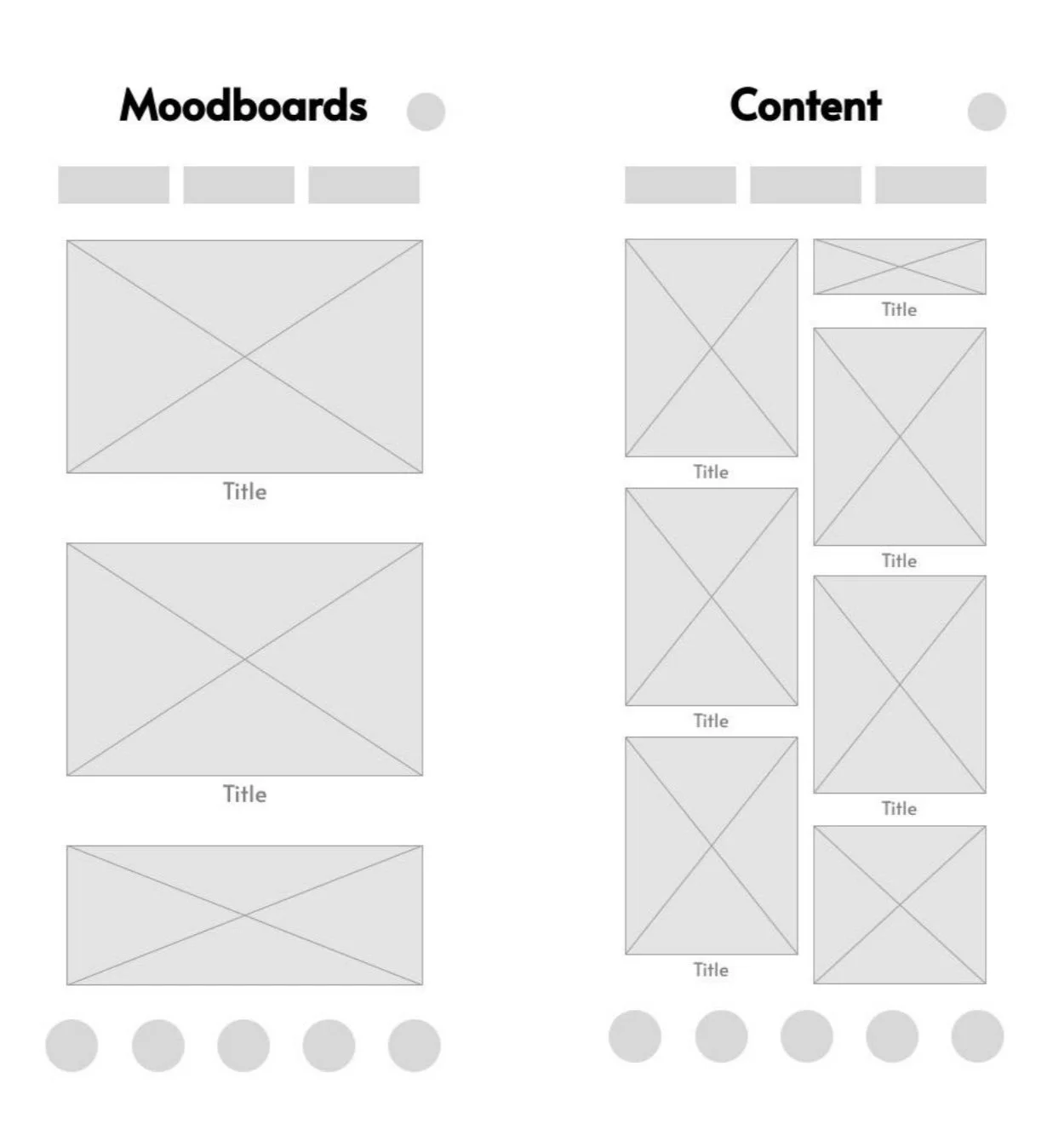
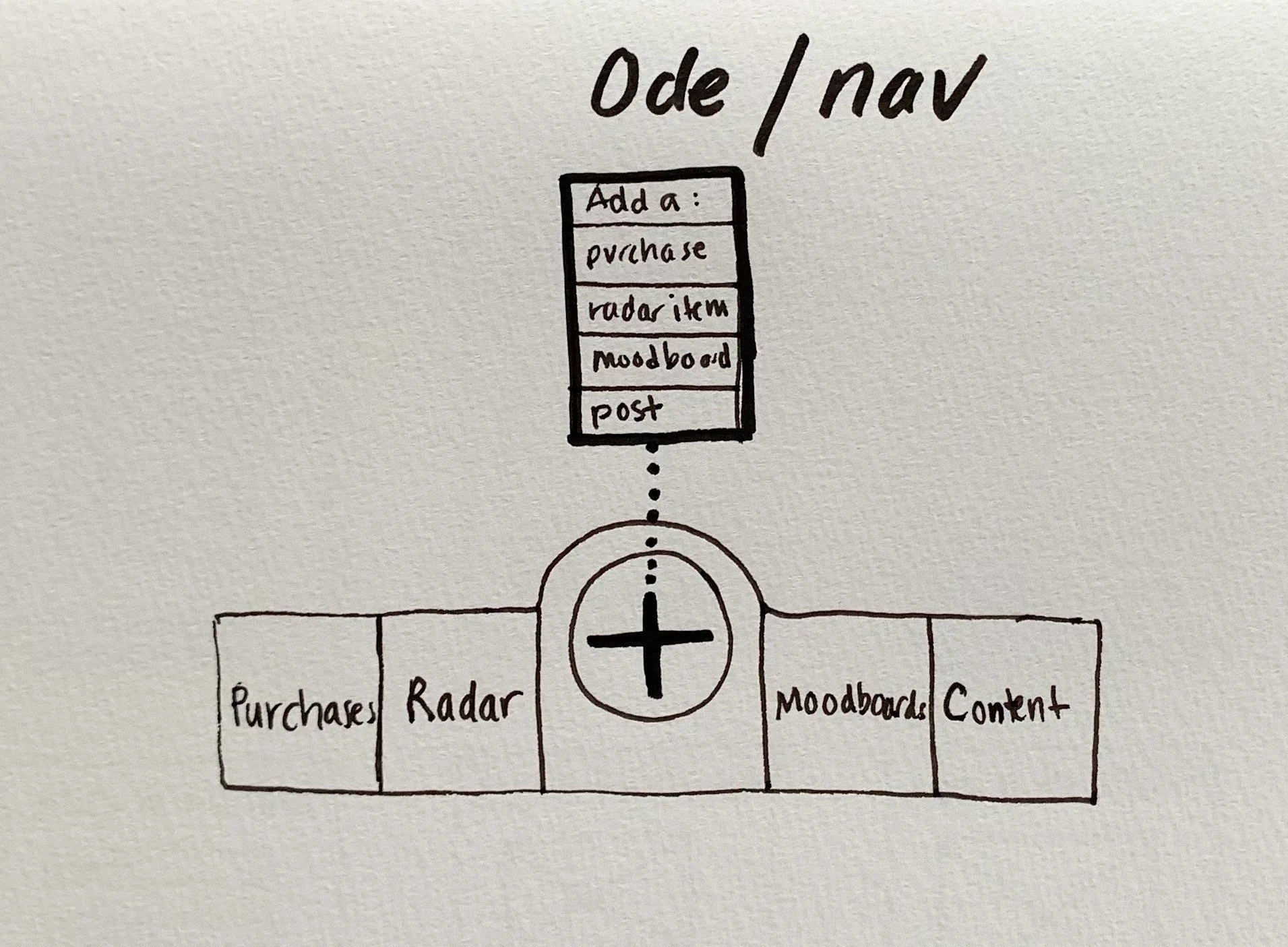
Initial sketches / wireframes
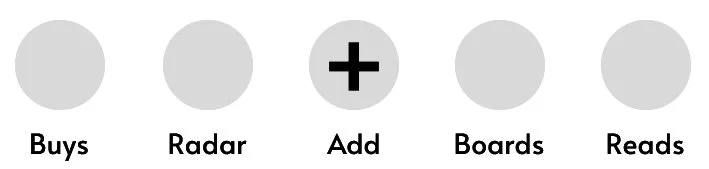
Understanding the navigation bar
BUYS
where you track and see items you’ve bought
RADAR
where you track and see items you’re considering buying — aka items “on your radar”
ADD (+)
how to pull up options for adding an item to the Buys, Radar, or Boards tabs
BOARDS
where you make visual boards (short for moodboards) for shopping and styling inspiration
READS
where you peruse helpful articles and resources on mindful consumption
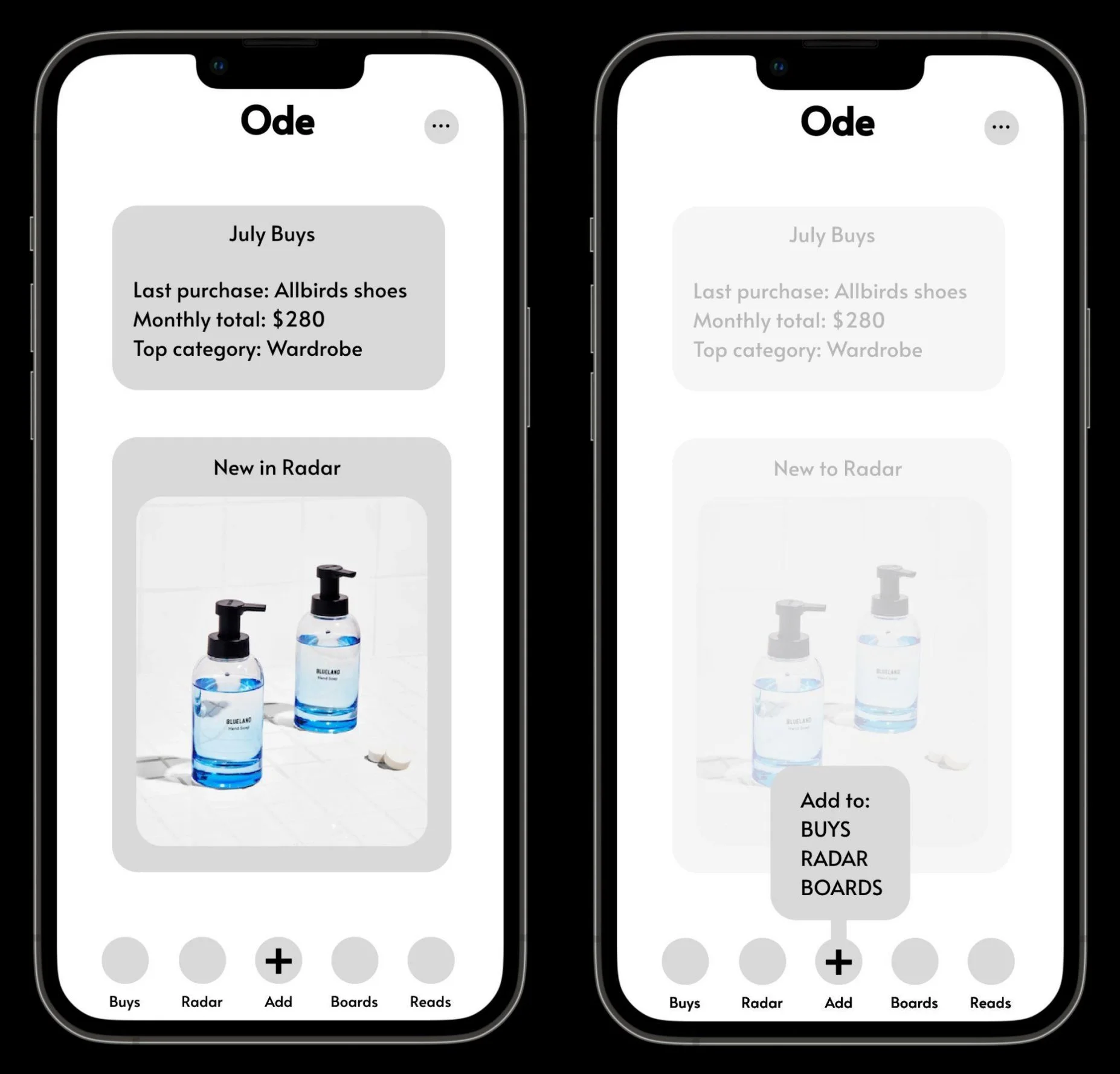
Use case: adding a pair of joggers to your “Radar”
dun dun dun…
Tapping the Add button on the bottom nav bar lets you log something to your Buys, Radar, or Boards pages.
In this case, you’re considering buying this snazzy pair of joggers, so you want to add it to your Radar.
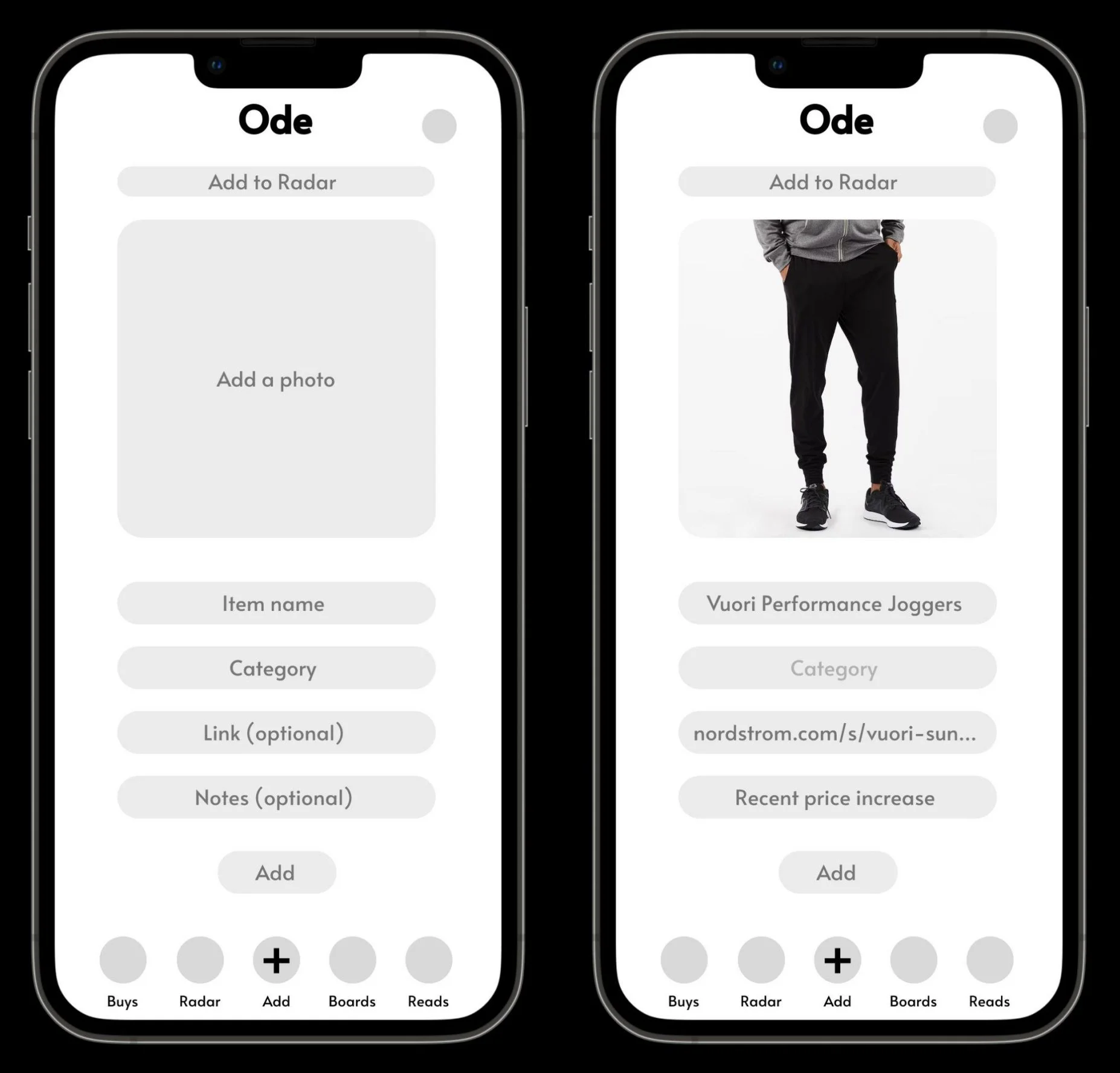
What you’ll need to successfully add a Radar item:
1. photo
2. item name
3. item category
Putting “Wardrobe” in the category field does the trick here.
Yay, an updated Radar page to admire and consult before deciding to buy something!
Microcopy
I edited the navigation bar labels for clarity, concision, and consistency. Compare an initial sketch to the current version:
Before
After
I made three changes.
Two for concision:
“Purchases” → “Buys”
“Moodboards” → “Boards”
And a third for consistency:
“Content” → “Reads” — so that all labels that lead to a separate screen (everything except the central “Add” function) are nouns describing a collection of things.